Stagger
Intro
Generate sequential values between a minimum and maximum.
A Stagger is useful when used with a sub-mesh such as a Duplicator or Text Shape.
- Create a Shape.
- With the Shape selected, click the Duplicator icon in the Shelf.
- Create a Stagger.
- Set the Stagger's Maximum to 200.
- Connect stagger.id→duplicator.shapePosition.y.
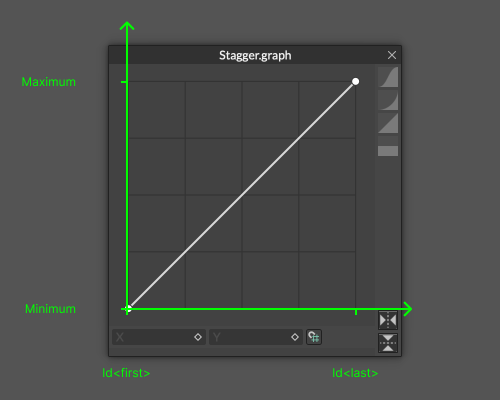
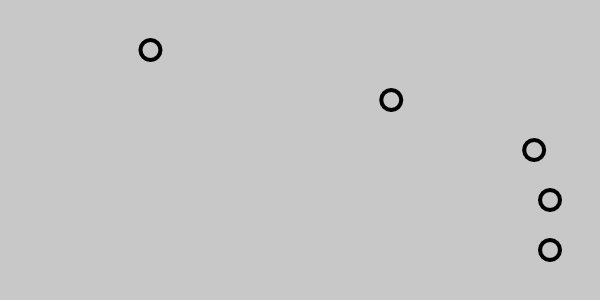
In the image below, a Stagger is connected to a Duplicator's Shape Position Y attribute. The first Id is assigned the Stagger's Minimum value (-100) and the last Id is assigned the Stagger's Maximum value (100), with all the otherIds being assigned the values in-between. This results in the diagonal line.
Here's how that looks in a table representing a Duplicator with a Count of 5 (Ids 0-4) and a Stagger with a Minimum value of -100 and a Maximum value of 100:
| Id | Stagger |
|---|---|
| 0 | -100 |
| 1 | -50 |
| 2 | 0 |
| 3 | 50 |
| 4 | 100 |
UI
Minimum - Set a minimum or 'start' value.
Maximum - Set a maximum or 'end' value.
Offset - Add/subtract a value to the Minimum and Maximum values.
Graph - See Common Attributes.
Understanding the Stagger Graph
The Stagger Graph's axes are not fixed values, they represent:
- X axis - the first and last
Idwithin a sub-mesh. This can depend on the Count for a Duplicator or the number of characters in a string (for Text). - Y axis - the Stagger's Minimum and Maximum values.

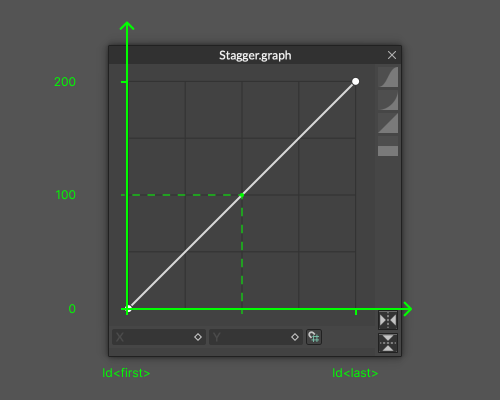
By default, the graph is a straight line meaning that values are output in a linear way. If the Minimum = 0 and the Maximum = 200 then at a point half way along the X axis the graph will output a value of 100.

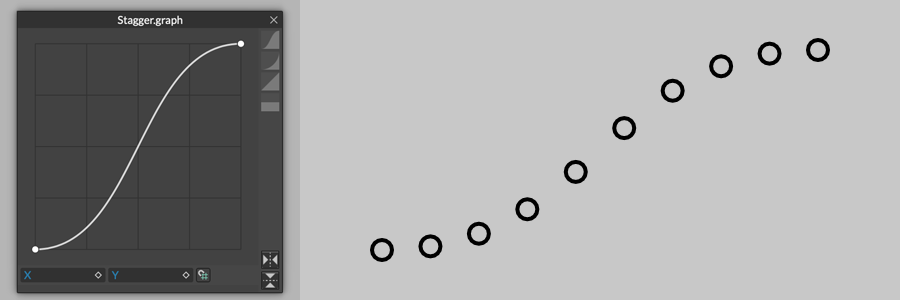
The Graph's curve can be adjusted to affect the values outputted by the Stagger.

Using Stagger with Time

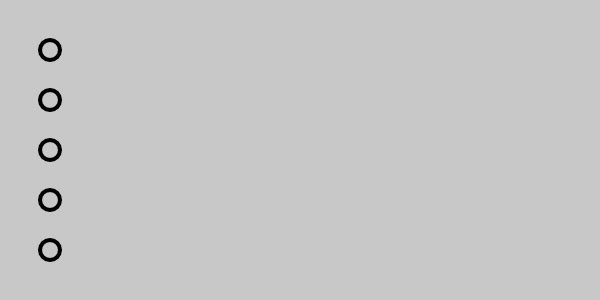
A Stagger can also be used to offset animation. The principles are exactly the same but it's often necessary to 'flip' the Stagger's default Graph where the expectation is for the first Id to be the first to animate.
Where a Stagger is used with a Duplicator's Shape Time Offset the values for each Id are calculated as follows:
Stagger Value + Current Frame = Shape Time Offset
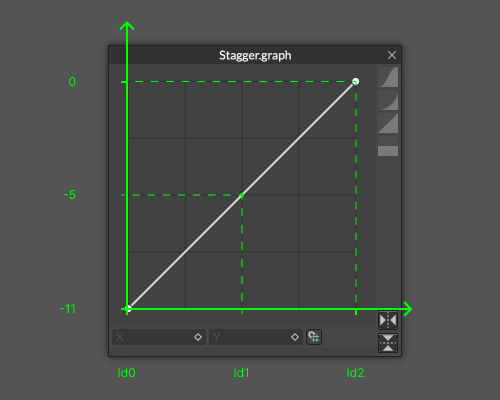
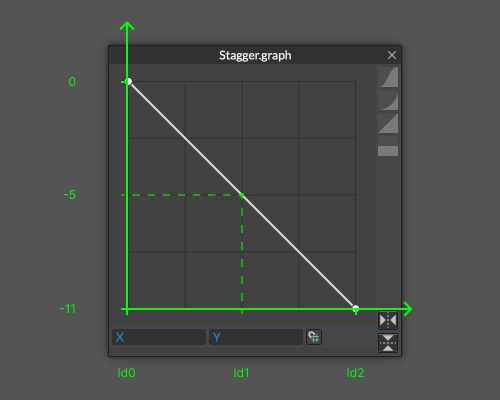
In the table below, see how that translates when there are 3 Ids (0-2) in a Duplicator and a Stagger with a Minimum value of -11 and a Maximum value of 0.
It's often useful to set the Stagger's Minimum attribute to a negative value with a Maximum value of 0 so that any offset animation doesn't start before frame 0.
| Id | Stagger + | Frame | = Time Offset |
|---|---|---|---|
| 2 | 0 | 0 | 0 |
| 1 | -5 | 0 | -5 |
| 0 | -11 | 0 | -11 |

When moving to frame 20 note how Id2 is ahead in time.
| Id | Stagger + | Frame | = Time Offset |
|---|---|---|---|
| 2 | 0 | 20 | 20 |
| 1 | -5 | 20 | 15 |
| 0 | -11 | 20 | 9 |
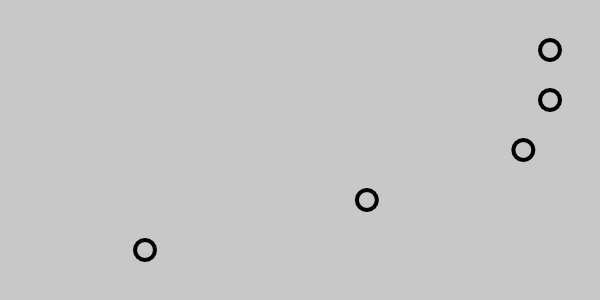
If the Stagger Graph is flipped, Id0 is now ahead in time.

| Id | Stagger + | Frame | = Time Offset |
|---|---|---|---|
| 2 | -11 | 0 | -11 |
| 1 | -5 | 0 | -5 |
| 0 | 0 | 0 | 0 |
Regardless of the values entered in Minimum and Maximum, the smallest value will always be used as the Minimum and the largest value as the Maximum. For example, where the value entered into the Minimum attribute is actually larger than the Maximum attribute, those values will be inverted as part of the Layer's calculation.