Component
Pro Feature
Pro features are only available with a Professional licence. To upgrade, visit cavalry.scenegroup.co.
Intro
Components are Layers that contain a collection of other Layers. Attributes from those Layers can be promoted to the Component in order to create a custom user interface.

Supported Attributes
Any Attribute that can create a connection can be used within a Component.
Quick Start
- Create a Component.
- Create a Rectangle.
- In the Attribute Editor, drag a connection from the Rectangle's Size attribute to the purple area at the top of the Component's UI.
- Make the Rectangle a child of the Component in the Scene Window.
- In the Attribute Editor, right click the Size attribute and choose Rename.
- Give the attribute a custom label.
- In the Attribute Editor, right click the Component's header.
- Choose Component and uncheck Edit Component.
- In the Attribute Editor, right click the Component's header.
- Choose Component and check Compact Layout.
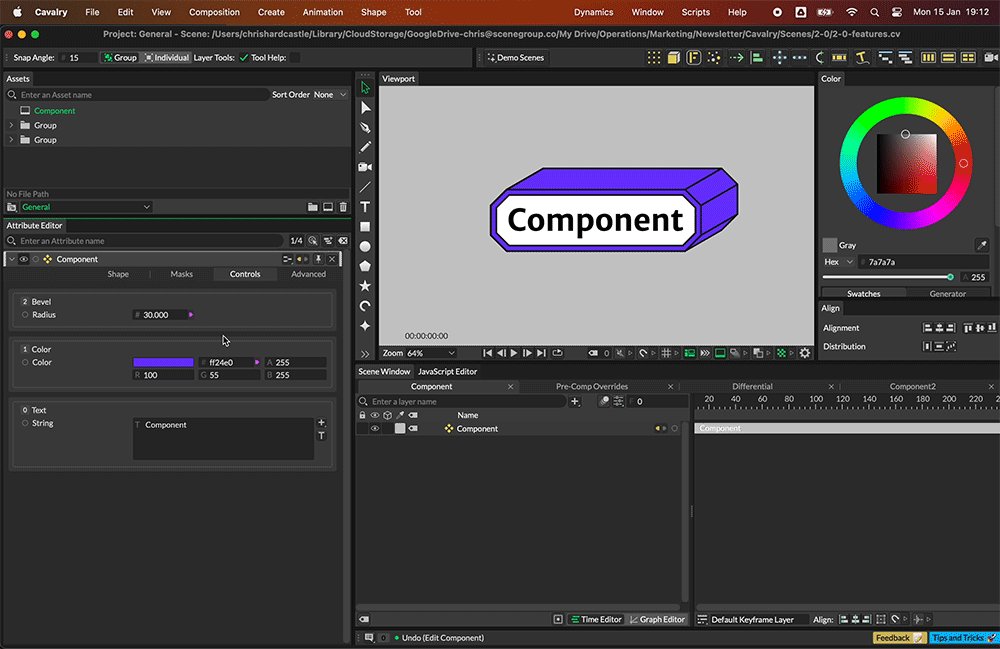
The Component's UI will simplify and the Rectangle will be hidden from the Layer stack.
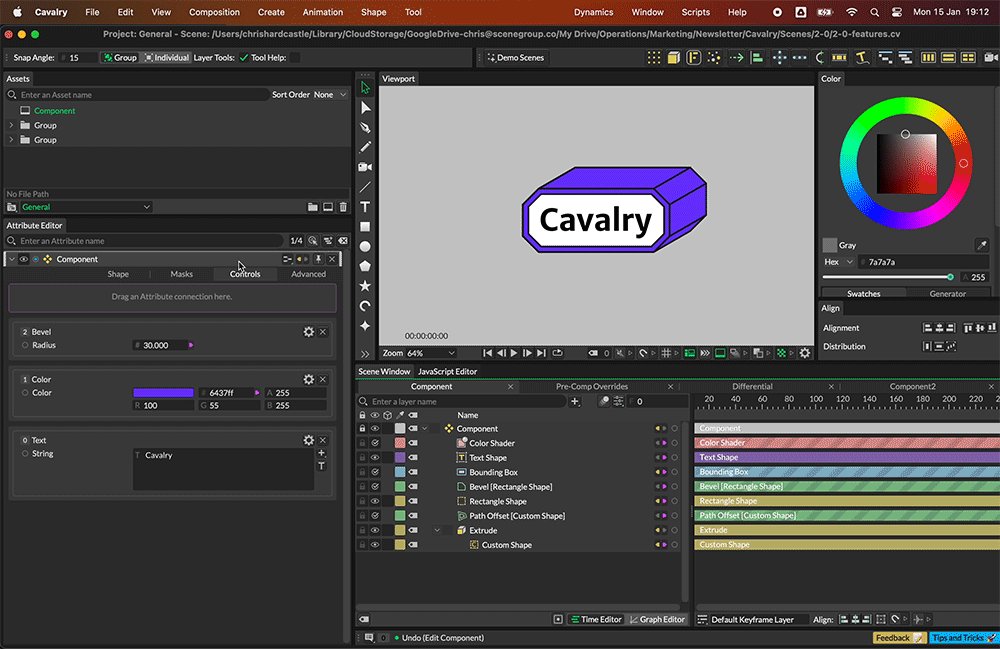
UI
Components have two modes that can be accessed by right clicking the Layer's header in the Attribute Editor and choosing from the options in the Component menu.
Edit Component
- Checked - Attributes from other Layers can be added to the Component. Any Layers that are children of the Component are visible in the Scene Window.
- Unchecked - Any Layers that are children of the Component are hidden from the Scene Window and adding or removing Attributes from other Layers is prevented.
When in Edit Mode:
- Click the
Reveal the Origin Layericon in the Layer Group's header to load that Layer into the Attribute Editor. - Click the
Cogicon to set a custom Name for the Attribute Header and add Notes. - Click the
xto remove the Attribute.
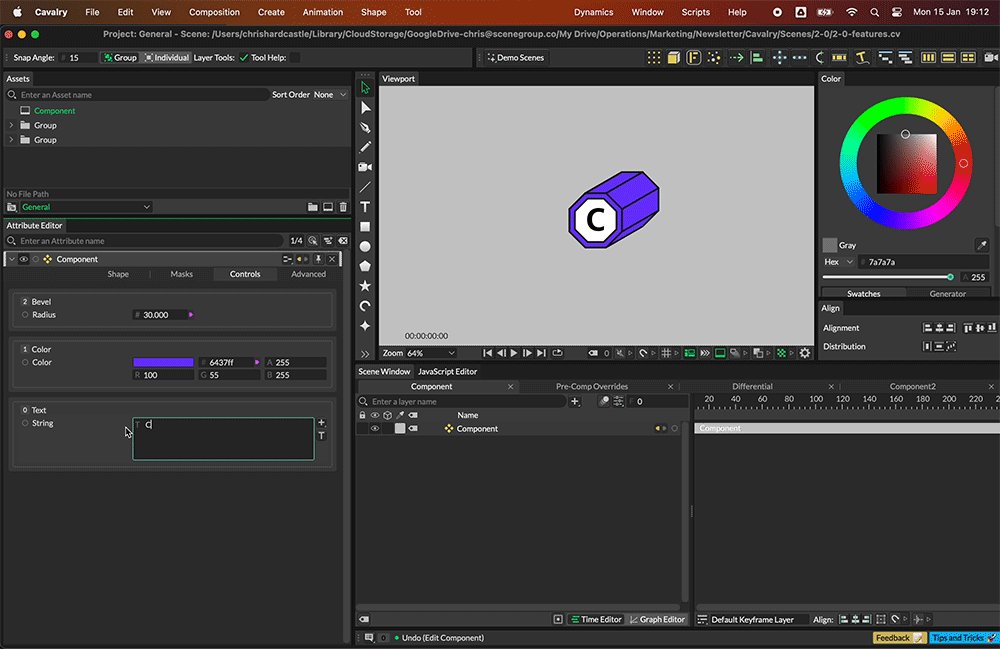
Compact Layout
- Checked - The UI is reduced to just the individual Attribute rows.
- Unchecked - Attributes from common Layers are visually grouped.
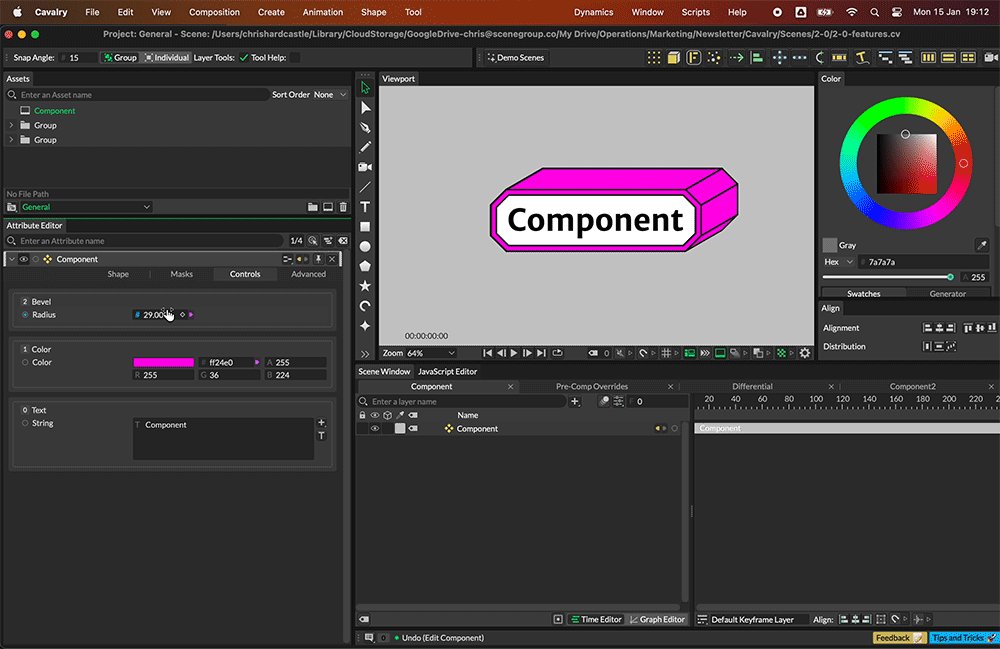
Custom Labels
Attribute labels can be customised by right clicking on an attribute and choosing 'Rename'.