Grid Layout Group
Intro
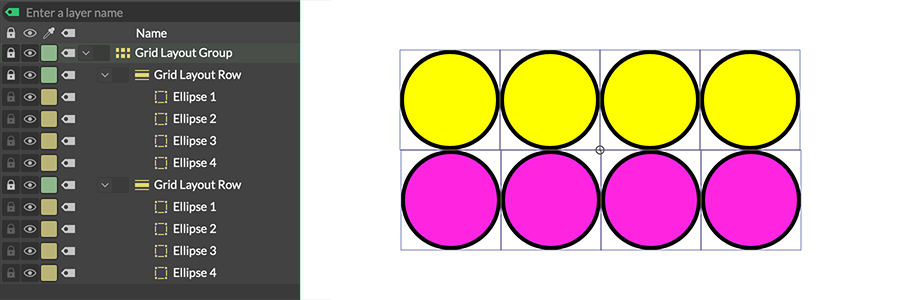
A Grid Layout Group can be used to organise the rows of a Grid Layout Row into columns to create a grid.
Introduction to Layouts→While a Layout Group can also be used to create grids using the Wrap features, a Grid Layout Group can be used where each row requires a specific number of items.
- Create 3 Shapes.
- With all 3 Shapes selected, right click in the Viewport and choose Layout > Embed selected in Grid Layout.
This will create a hierarchy of:
Grid Layout Group
┠ Grid Layout Row
┠ Shape1
┠ Shape2
┠ Shape3
A Grid Layout Group requires Grid Layout Rows as children. It is possible to add Shapes directly to a Grid Layout Group but without a Grid Layout Row, it’s just a more complex vertical layout.
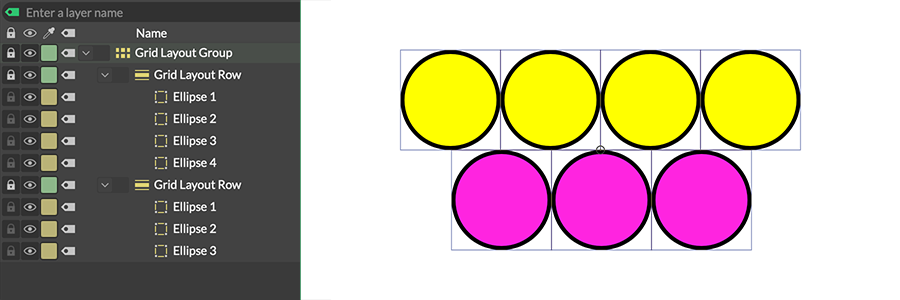
The columns of a Grid Layout Group are defined by the items placed within the Grid Layout Rows. The number of items in rows do not need to match so one Grid Layout Row containing 10 items can be nested within a Grid Layout Group along with a Grid Layout Row containing 3 items. Spacers can be used to create blank layout items within rows to build a grid with even columns.


Any Shape placed within a Grid Layout Group that is not within a Grid Layout Row is treated as a full width layout items which spans all columns.
UI
Draw Extents - When checked, a representation of the Minimum and Maximum Size will be drawn in the Viewport.
Minimum Size - Determine the minimum width and height the Layout occupies when within another Layout.
Maximum Size - Determine the maximum width and height Shapes can fill within the layout. Once the total width/height of the Shapes within the Layout Group exceed these values, the Shapes will start to overlap. By default, the Maximum Size is connected to the Composition's Resolution – remove the connection to set a custom value.
If the Maximum Size is set to a value less than the Minimum Size, the Maximum Size will be internally clamped to the Minimum Size's value (and vice versa). This is not reflected in the Attribute Editor but can be seen in the Viewport with Draw Extents checked.
Margins - Set the space around the edges (top, bottom, left and right) of the layout.
Spacing - Set a space to appear between each layout item.
Ordering Policy - Determine the order Grid Layouts Rows are laid out within the Grid Layout Group:
- Layer Order - Order the Grid Layouts Rows based on their order within the Grid Layout Group. The Shape at the top of the hierarchy is considered the first layout item.
- Alphabetical - Order the Grid Layouts Rows alphabetically based on their Layer Name.
- Shuffle - Randomly order the Grid Layouts Rows.
Flip Order - Reverse the Ordering Policy.
Shuffle Seed - Set the random seed when the Ordering Policy is set to Shuffle.