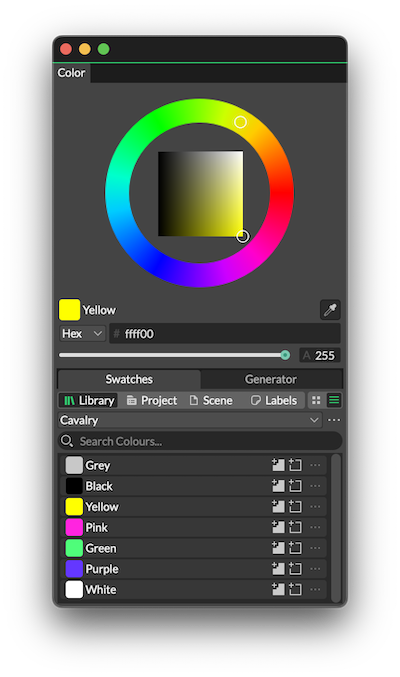
Color Window
Intro
Create and manage Library, Project, Label and Scene Palettes.

UI
To set a color either:
- Move the white rings in the color wheel UI.
- Use the Eye Dropper icon to pick any color within the app.
The resulting color chip can then be dragged and dropped onto Attributes in the Attribute Editor, Shapes in the Viewport or into the palette windows below.
Colors can also be set by manually entering Hex, RGB or HSV values:
- Hex - Enter a hexadecimal color code (e.g.
#4ffd7a). - RGB - Enter an RGB (Reg, Green, Blue) color (e.g.
79,253,122). - HSV - Enter an HSV (Hue, Saturation and Value) color (e.g.
134, 68, 99).
Where hex codes contain repeated sequences of characters or numbers, they will be auto-completed. For example, entering AB and then hitting Return will result in #ABABAB.
- Swatches
- Generator
Use the sub-tabs along the top to load the different types of palettes.
Use the icons on the right hand side to switch the view between Grid and List layouts.
Add a color swatch
To add a swatch either:
- Drag the color swatch from the Color Widget above into a palette.
- Select a Shape or Shapes and then choose the Add Colors from Selection option.
Hold Option/Alt while dragging a swatch from the Color Widget into a Palette to allow adding duplicate colors.
Duplicate a swatch
To duplicate an existing swatch hold Option/Alt and drag a swatch in the Grid view to duplicate one.
Apply a swatch
To set an attribute's Color either:
- Drag a swatch's color chip directly onto a Shape in the Viewport to set its Fill Color.
- In Grid view and with a Shape or Shapes selected:
- Click a swatch to set a selected Shape's Fill color (requires Fill to be checked).
- Option/Alt + click a swatch to enable a selected Shape's Fill and set its color.
- Shift + click a swatch to enable a selected Shape's Stroke and set its color.
- Use the buttons on a swatch's row in the List view. Note that if Fill or Stroke is not already enabled that these buttons will enable those attributes.
- Drag a swatch's color chip onto a Color attribute in the Attribute Editor.
- With a Layer's Color attribute selected in the Attribute Editor, click a swatch's color chip.
Rename a swatch
To rename a swatch, when in the List view either:
- Double click a row.
- Select a row and hit Return.
- Right click a row and choose Rename.
- Click the row's ellipsis icon and choose Rename.
Reorder a swatch
When in List view, drag and drop a swatch's row to reorder the swatch.
Delete a palette
To delete a palette use the Delete Palette options menu item or choose Reveal in Finder/Explorer from the options and delete the .pal file from the file system.
Options menu
Click the ellipsis icon to access a context menu:
- New Palette... - Create a new empty palette.
- Import... - Import an existing palette. Cavalry supports importing .pal,
.ase(Adobe® Swatch Exchange) and.themefiletypes. - Save As... - Save a version of the palette.
- Rename Palette... - Rename the palette.
- Reveal in Finder/Explorer... - Reveal the palette's location on the file system.
- Set Gradient from Palette - Set the color stops for a Gradient attribute selected in the Attribute Editor. The Multi-Point Gradient Shader can also be set in this way by selecting the Layer itself – the stops created will be randomly positioned based on the Composition's resolution.
- Create Array from Palette - create a Color Array pre-populated with the colors in the palette.
- Clear Palette - Remove all swatches from the palette.
- Delete Palette - Remove the palette. Note this deletes the palette from the filesystem and is not undo-able.
Grid View
The grid view displays the swatches as individual color chips in a grid layout.
Right click a swatch to reveal the following options:
- Clear Palette - Remove all Swatches from the palette.
- Copy Hex Color Value - Copy the Swatch's hex color value to the clipboard.
- Paste Color - Paste a hex color or a color copied from a Color Attribute.
- Delete - Remove the Swatch from the palette.
List View
The list view exposes the swatch names and allows for reordering and renaming of swatches within the palette.
Options
Use the ellipsis icon to reveal the following additional options:
- Rename - Rename a swatch.
- Set W3C Name - Rename the swatch to use the W3C name.
Palettes
- Library
- Project
- Scene
- Labels
Library palettes are collections of swatches that can be used to assign colors to Shapes and other Layers.
Load any saved palettes by selecting one from the dropdown menu at the top.
Project palettes are identical to Library palettes except they are saved relative to a Project. By default, this directory is @project/Assets/Palettes/. Any palettes saved within the current Project's directory will appear here.
Color swatches in the Scene Palette can be used to create shared connections between Layers. They are also saved with the scene.
A Scene Palette swatch can be used to connect several Layers that share the same color. Any change to the swatch will also update any connected Layers meaning the color need only be changed from one location.
Connect a Scene swatch
Grid View
- When in Grid view, rollover a swatch and use the connection anchor which appears to create a connection to any Layer that has a Color attribute.
- When in List view, use the connection anchor to the left of the swatch's color chip to create a connection to any Layer that has a Color attribute.
Options
Use the ellipsis icon to reveal the following additional options:
Create a Scene Palette swatch by dragging a Library Palette swatch into the Scene Palette window.
- Add Colors from Selection - Create swatches from the Fill Color of the selected Shapes.
- Add Colors from Selection and Connect - Create swatches from the Fill Color of the selected Shapes and connect the Scene swatch to each of the selected Shapes.
- Load from Library - Add the swatches from a Library Palette to the Scene Palette.
Label palettes can be used to colourise Layers, Keyframes and Time Markers for organisational purposes. The current palette can be 'hot-swapped' meaning a new color theme can be applied to a Scene at any time.
If a different palette is in use when opening a saved Scene, the palette saved with the Scene will be loaded. Where a Scene is opened with a palette that doesn't exist locally, the Default palette is used.
Set a Layer's label color
A Layer's label color can be set by either:
- In List view, click the label icon on the row Clicking a swatch in the Label Palette will set the label colours for any selected Layers and/or Keyframes.
Right click a swatch's color chip/row or, in the List view, use the ellipsis icon on the swatch's row to reveal the following additional options:
- Select Layers with Color - Select all Layers that use the selected label color in the active Composition.
Use the ellipsis icon next to the palette drop down to reveal the following additional options:
- Reset Layers to Default Colors - Reset all Layer labels to match the default colors. Defaults can be customised by editing the
typeskey within a .pal file.
The Default palette can be restored by right clicking in an empty part of the Default palette and choosing 'Restore Default Palette'.
The indicators at the bottom of the UI report how many Layers or Keyframes are currently selected and will be updated when clicking a swatch.
Generate a palette based on the current key color.
Color - Select the Color Model to generate the palette in:
- RGB - Generate colors using the RGB Color Model.
- LAB - Generate colors using the LCh Color Model (also known as HCL).
Type - Select the type of palette to generate:
- Monochromatic - Generate different shades of the key color.
- Analogous - Generate colors that are next to each other on the color wheel.
- Complementary - Generate colors positioned on opposite sides of the color wheel from the key color.
- Split Complementary - Generate the key color and two colors adjacent to the key color’s complement.
- Triadic - Generate three colors evenly spaced around the color wheel.
- Square - Generate four colors evenly spaced around the color wheel.
- Rectangular (Tetradic) - Generate 2 colors equidistant from the key color on the color wheel and then their complements.
- Circular - Generate colors evenly spaced around the color wheel.
- Golden Ratio - Creates a color palette using the Golden Ratio. This palette type avoids repeating colours and adjacent colours are always different.
Make Harmonic - When checked, any generated colors which are visually very similar are shifted slightly to make them more distinct.
Number of Colors - Specify the number of colors the palette contains. Number of Colors can be set to a value between 2 and 8 except for Split Complementary (6), Triadic (6) and Golden Ratio (20).
Preview - A preview of the palette.
Generate - Click to select an option:
- Save the palette so it can be used in the Library Palette.
- Set Gradient from Palette - With the Gradient attribute of a Gradient Shader selected, set color stops using the palette.
- Create Color Array from Palette - Create a Color Array using the palette.
Library, Project and Label Palettes can also be created manually. See the Palettes page for information on the format and location of palettes.