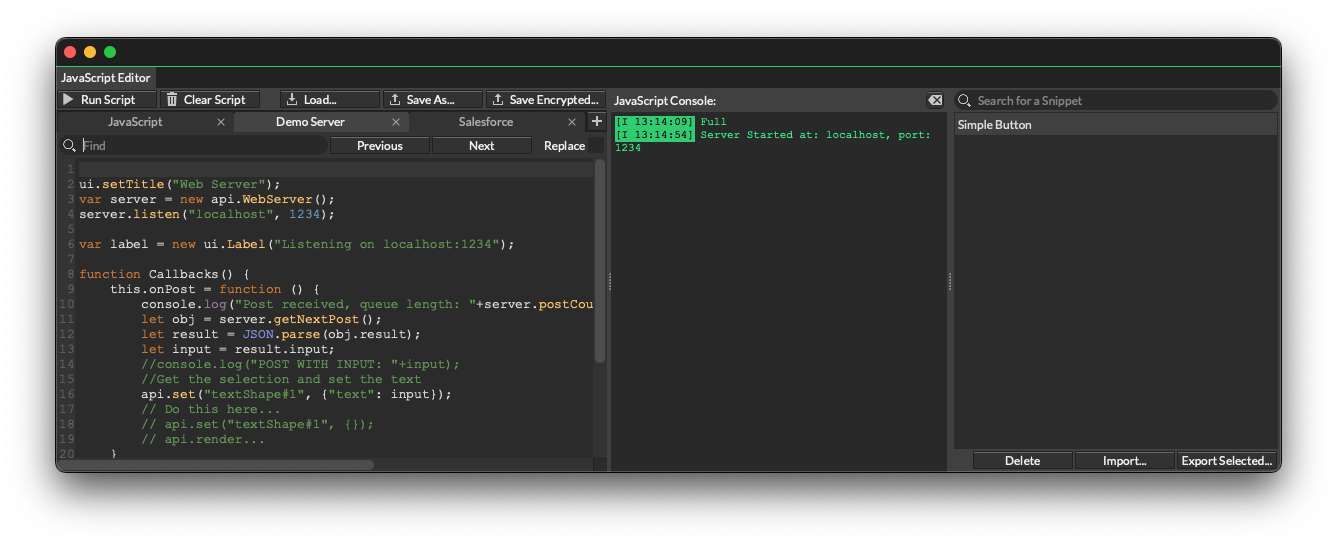
JavaScript Editor
Pro features are only available with a Professional licence. To upgrade, visit cavalry.scenegroup.co.
Introduction
The JavaScript Editor can be used to write JavaScript scripts which can be run in Cavalry to create, connect and affect Layers. More information on how to write scripts can be found in the Scripting section.
Scripts are saved across sessions (they will still be there when you close and reopen Cavalry) but it's important to note that the JavaScript Editor is not a way to edit files on the file system. A file can be imported from the file system but any edits to that script will not be saved to the original file.
Visual Studio Code users should also check out Stallion – an extension to send scripts to Cavalry which ships with Cavalry's Typescript definitions.
UI

Buttons
Run Script - Run the script in the active tab. To run just the selected text, hold Option/Alt while clicking this button.
Clear Script - Clear the active tab.
Load... - Import a script from the file system. On import, a dialogue asking whether to load the script into a new tab or replace the active one will appear.
Save As... - Save the active tab to the file system.
Save Encrypted... - Save the active tab to the file system in an encrypted format.
Tabs
- Use the
+button to add a new Tab. - To rename a Tab, right click on one and choose Rename....
- To close/remove a Tab, right click on one and choose Delete or click the
xbutton.
Find
Hit Cmd/Ctrl + F to place the cursor/caret in the search field.
Search field - Enter a string to locate within the script.
Previous - Highlight the previous match to the search string.
Next - Highlight the next match to the search string.
Replace - When checked, a new row will appear with options to replace the search string with a new string.
Replace field - Enter a string to replace the search string(s) with.
Replace - Replace the current search string with the replace string.
Replace All - Replace all instances of the search string with the replace string.
Editor
Enter JavaScript code here. When writing, new lines will be auto-indented.
To comment-out lines of code, select any part of a line or lines and then use the Cmd/Ctrl + / shortcut. Comments (//) will be added to each line which disables that code. Use the same hotkey to uncomment any code that is already commented-out.
Autocomplete
When typing e.g. api., cavalry. or ui. an autocomplete window will appear. Use the ⬆︎/⬇︎ keys to select an option and then hit Return to select the required member function from the list of results. Alternatively, use the cursor and double click a result.
When typing {, [ or ", the matching/closing pair will be automatically created. If deleting the first of two such matching pairs, both will be deleted.
Console Panel
When hitting Run Script..., any logs are printing here and colour coded based on their status. Note that this panel will be hidden if the JavaScript Console is already docked as part of a Workspace.
Snippet Panel
The Snippet Panel can be used to save sections of code for reuse.
Create a Snippet
To create a snippet, select a section of code from the editor and drag it into the Snippet Panel.
Insert a Snippet
To insert a snippet into a script, place the cursor on a line within the script and then drag and drop a snippet from the snippet panel into the script panel.
Import a Snippet
To import a snippet either:
- Click the button and choose
Import...to import a valid .json snippet file from the file system. - Drag and drop a valid .json snippet file from the file system into the Snippet Panel.
Rename a Snippet
To rename a snippet either:
- Double click a snippet's row.
- Select a snippet and hit Return.
- Click the button on the snippet's row and choose
Rename. - Right click a snippet's row and choose
Rename.
Reorder a Snippet
To reorder a snippet drag it up/down in the list.
Delete a Snippet
To delete a snippet either:
- Select the snippet row and hit the Delete button.
- Click the button on the snippet's row and choose
Delete. - Right click a snippet's row and choose
Delete.
Export a Snippet
To export a snippet either:
- Click the button on the snippet's row and choose
Export.... - Right click a snippet's row and choose
Export....
It's possible to drag and drop text directly into the Snippet Panel from apps that support dragging blocks of selected text like TextEdit or Sublime Text.
Run a Snippet
If a Snippet contains executable code it can be run by either:
- Click the button on the snippet's row and choose
Run Snippet. - Right click a snippet's row and choose
Run Snippet.
Snippets are saved as a JSON dictionary.
{
"resourceType": "cavalry.snippets",
"semVer": "1.0",
"snippets": [
{
"contents": "api.primitive(\"rectangle\");",
"name": "Example Snippet"
}
]
}
The snippets.json file containing snippets listed in the Snippets Panel can be found in:
- macOS -
~/Library/Application Support/Cavalry/ - Windows -
C:\Users\<USER>\AppData\Roaming\Cavalry\