Dynamic Rendering
Intro
Dynamic Rendering can be used to generate different values at render time and so create many variations of the same single Composition.
- Create variations on some abstract procedural artwork/animations.
- Automate otherwise time consuming and error prone workflows.
- Set up versioning for endboards.
- A/B testing.
- Output personalised advertising.
- And more...
Options for Dynamic Rendering can be found in the Render Manager.
Setting up a Dynamic Render
Dynamic Rendering consists of two main components:
- Dynamic Index - An attribute found in the header of the Render Manager that simply outputs a value that increases by one each time a render completes.
- Render Range - An attribute found under the Dynamic tab of a Render Queue Item (RQI). The values set here determine how many times Cavalry will render the RQI (Note - Dynamic Render must be checked).
If Render Range is set to 0,2, Cavalry will render the Render Queue Item 3 times. On the first render, the Dynamic Index will output a value of 0, on the second render – a value of 1 and on the third – a value of 2. This simple concept can be put to work to create variation for each output.
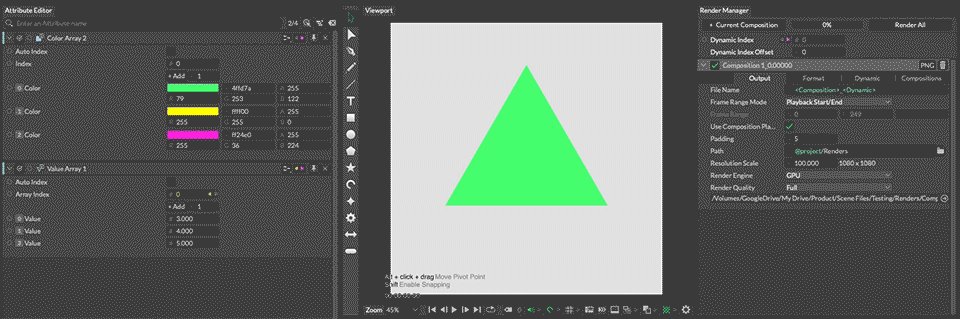
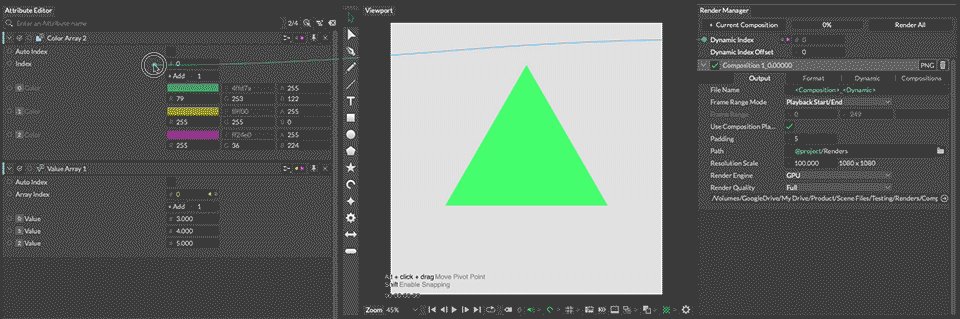
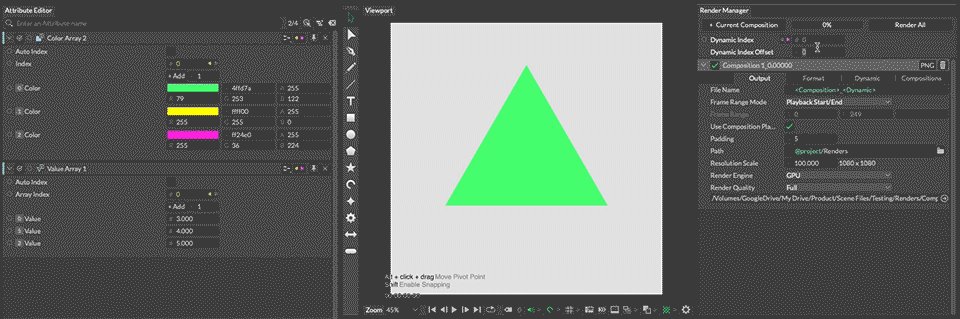
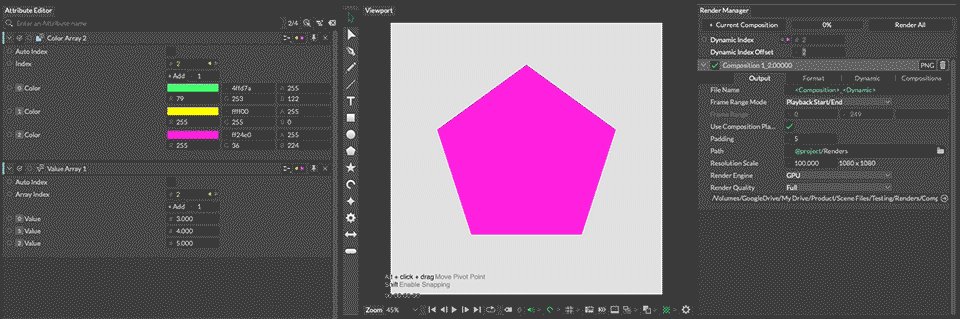
In the simple example below, the Polygon's sides are being driven by a Value Array which is already connected to the Dynamic Index. By dragging a connection from the Dynamic Index to the Array Index of a Color Array both the Fill Colour and the Sides of the Polygon will change at render time.

The Dynamic Index Offset can be used to preview the results.
- A value of
0outputs the first index (green) on the Color Array. - A value of
1outputs the second (yellow). - A value of
2outputs the third (pink).
To output all three variations the Render Range under the Dynamic tab is set to 0,2. During rendering, Cavalry iterates through Dynamic Index's 0, 1 and 2 and outputs a separate file for each one.
The same technique is used in the following example but via a Spreadsheet node containing team names and hex values to drive a Text Shape and the coloured background Shapes. The logos are set up with two SVG Assets added to an Asset Array and then connected to an SVG Shape.


Imagine what a time saver this could be for all 32 NFL teams when your client wants to change the height to 40px! You only need to make that change once and then hit Render. Cavalry will do the heavy lifting for you.
Filenames
By default, when using Dynamic Rendering, files will be written to separate directories that correspond to the Dynamic Index (0, 1, 2...). This is to prevent files from overwriting each other. Alternatively, a <Dynamic> Render Token can be added to the File Name in the Render Manager. This token will add the number of the Dynamic Index to the File Name and means that files are written directly to the specified Path.
You can override this behaviour by unchecking Ensure Unique File Names under the Dynamic tab of the Render Manager. With this attribute unchecked, it's up to you to ensure files will not overwrite one another.
Unique, dynamic filenames can be created by connecting a String to the File Name attribute. For example, by connecting Spreadsheet data to the String, the contents of each row of a spreadsheet can then be used to generate the filename for each output at render time. As long as the data in each row is unique, each file name will be unique. This functionality can be extended further via a Formatted String String Generator which can daisy chain strings together.
Render Tokens (e.g. <Composition>) can also be used within a String. Note that a Render Token will only appear styled with a teal color (to indicate it's valid) when viewed in the Render Queue Item.